 Cara Membuat Aplikasi Berbasis Web dengan Dreamweaver - Adobe Dreamweaver CC merupakan website builder sekaligus web deploy tool yang terkenal.
Cara Membuat Aplikasi Berbasis Web dengan Dreamweaver - Adobe Dreamweaver CC merupakan website builder sekaligus web deploy tool yang terkenal. Aplikasi Dreamweaver dianggap selaku perpaduan yang tepat antara WYSIWYG dan juga HTML editor yang dimana lebih konvesional.
Pertama kali Dreamweaver dikembangkan oleh Macromedia, namun kemudian diakuisisi oleh Adobe Inc pada tahun 2005.
Pada mulanya Dreamweaver ini menawarkan perpetual license, sistem pembayaran sekali dalam seumur hidup dalam melakukan software ini.
Baca juga : Cara Export Filmora 9 Tanpa Watermark
Tetapi dikala ini Dreamweaver beralih ke layanan berbasis langganan/subscription dimana menggunakan struktur Adobe Creative Cloud.
Mungkin memakai Dreamweaver ini untuk percobaan pertama kali niscaya terasa sangat sukar.
Namun, jangan cemas sebab postingan ini kita akan mengulas cara membuat aplikasi berbasis web dengan Dreamweaver oleh sebab itu tetap simak ulasan ini sampai selesai.
Cara Membuat Aplikasi Berbasis Web dengan Dreamweaver
1. Cara Membuat Aplikasi Berbasis Web dengan Dreamweaver dengan Membuat Situs Baru
 |
| Cara Membuat Aplikasi Berbasis Web dengan Dreamweaver dengan Membuat Situs Baru |
Lalu anda namai website tersebut sesuai harapan anda dan menyimpannya ke dalam satu folder.
Baca juga : Free VPN For PC
Cara ini dapat membantu anda untuk mengorganisir file dan membuat lebih mudah anda untuk melaksanakan proses unggah nantinya.
Jika Anda ingin memasukkan gambar ke situs anda tersebut, maka klik "Advanced Settings > Local Info" sehingga folder gambar akan dibentuk dalam folder situs.
2. Cara Membuat Aplikasi Berbasis Web dengan Dreamweaver dengan Membuat File Homepage
 |
| Cara Membuat Aplikasi Berbasis Web dengan Dreamweaver dengan Membuat File Homepage |
Anda akan memperoleh file situs di serpihan panel kanan atas sehingga bisa membuat homepage dari nol.
Langkah pertama, adalah silahkan anda buka menu "File > New" kemudian pilih "New Document" setelah itu pilih "HTML" selaku tipe dokumen kemudian klik "Create".
Baca juga : Cara Menginstal Software Autocad
Anda akan diarahkan kembali pada lembar kerja dengan beberapa baris kode HTML yang ialah tampilan website anda secara live.
Lalu simpan file HTML selaku index.html, dan letakkan dalam folder situs tersebut.
3. Cara Membuat Aplikasi Berbasis Web dengan Dreamweaver dengan Membuat Header
 |
| Cara Membuat Aplikasi Berbasis Web dengan Dreamweaver dengan Membuat Header |
Biasanya header akan diisi dengan logo dan nama situs anda, klik halaman putih atau pilih penggalan tertentu dengan elemen "Body" pada editor.
Baca juga : 7 Aplikasi Download selain IDM Tercepat
Setelah itu tekan "Insert" yang berada di kanan atas panel sehingga akan memberikan daftar dari komponen HTML umum yang bisa disertakan pada halaman anda.
Setelah itu anda mampu mencari komponen Header dengan drag and drop unsur tersebut ke lembar kerja anda sehingga komponen tersebut akan disertakan pada website anda beserta kodenya.
4. Cara Membuat Aplikasi Berbasis Web dengan Dreamweaver dengan Menambahkan Navigasi Home
 |
| Cara Membuat Aplikasi Berbasis Web dengan Dreamweaver dengan Menambahkan Navigasi Home |
Sekarang masuk pada sajian "Panel Insert" dan cari komponen "Navigation" sehingga akan timbul jendela lalu tulis "Navigation" selaku ID dan klik "OK".
Cara ini akan memperbesar bagian navigasi ke editor dikala anda berada pada unsur konten cari Hyperlink pada panel Insert kemudian klik dan isi detailnya.
Jika telah selesai, klik "OK" kemudian klik tombol "Home" memiliki lebih banyak baris kode di editor.
5. Cara Membuat Aplikasi Berbasis Web dengan Dreamweaver dengan Menambahkan Deskripsi Website
 |
| Cara Membuat Aplikasi Berbasis Web dengan Dreamweaver dengan Menambahkan Deskripsi Website |
Anda bisa menambah bullet points dengan memakai baris di bawah aba-aba paragraf kemudian buka pane Insert dan klik "Unordered List".
Baca juga : 5 Aplikasi Database Gratis
Lalukan tag pada "
Pada list HTML adalah anda mesti memperbesar beberapa tag secara manual sesuai dengan jumlah poinnya.
Jika telah sukses menciptakan struktur dasar homepage, anda juga mampu menambah beberapa konten lain seperti form, video, gambar, dan yang lain.
6. Cara Membuat Aplikasi Berbasis Web dengan Dreamweaver dengan Membuat File CSS
 |
| Cara Membuat Aplikasi Berbasis Web dengan Dreamweaver dengan Membuat File CSS |
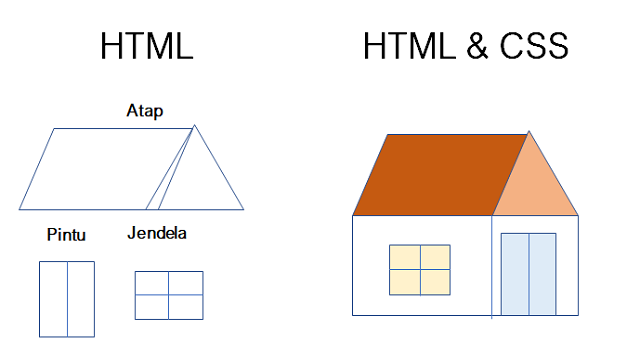
Cascading Style Sheet (CSS) dipakai untuk memodifikasi unsur pada HTML dan akan senantiasa digunakan oleh developer di ketika membuat situs web.
Pertama-tama silahkan beri header anda ID dengan arahkan kursor ke kanan bawah dari panel Dreamweaver kemudian pilih panel "DOM".
Lalu tekan "Header" sehingga ditandai dengan ada warna biru serempak dengan tanda plus juga label.
Baca juga : 3 Aplikasi Adzan PC
Kemudian klik tanda plus tersebut dan ketikkan "#header" dengan hashtag tersebut memberikan ID kepada elemen tersebut.
Setelah itu tekan return atau enter, pada menu selanjutnya pilih source "Create a New CSS file".
Jendela gres akan timbul dan pilih Browser cari folder situs anda dengan ketikkan "Style.css" dan kemudian klik "Save" dan "OK".
Anda akan mendapati style.css yang baru timbul di atas live view dan elemen link gres pada code editor.
7. Cara Membuat Aplikasi Berbasis Web dengan Dreamweaver dengan Membuat Judul CSS Selector Untuk Judul Website
 |
| Cara Membuat Aplikasi Berbasis Web dengan Dreamweaver dengan Membuat Judul CSS Selector Untuk Judul Website |
Langkah pertama ialah dengan menandai H1 dibawah header dari panel DOM kemudian pilih "CSS Designer" dari panel tersebut.
Baca juga : Aplikasi Convert Video PC
Lalu klik tanda plus "+" di belakang Selectors maka secara otomatis nama #header h1 akan timbul, setelah itu tekan "return".
Akhir Kata
Itulah selurruh pembahasan kita menegai cara menciptakan aplikasi web dengan Dreamweaver yang bisa kami jabarkan terhadap anda.Pembahasan ini hanya bersifat berita semata-mata hanya untuk memperbesar wawasan anda seputar Dreamweaver.
Jika isu ini berguna untuk anda, jangan lupa juga untuk dibagikan kepada sobat atau saudara anda.
Demikian gosip yang mampu kami bagikan terhadap anda perihal cara menciptakan aplikasi berbasis web dengan Dreamweaver pada postingan kali ini. Semoga berguna dan selamat menjajal .